Advertisement
Bagi para pebisnis, banner merupakan cara yang jitu untuk memperkenalkan bisnisnya. Biasanya mereka akan memasang banner tersebut di berbagai tempat, baik di situs pribadinya sendiri maupun di forum-forum, media sosial, dan blog-blog yang menerima pemasangan banner iklan.
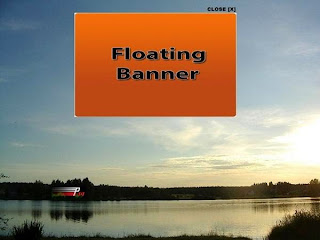
Dari pengalaman pribadi, umumnya posisi yang paling banyak dicari adalah posisi floating. Apa itu floating? Floating adalah posisi strategis untuk memasang banner yang mana nantinya banner tersebut akan tampak selalu mengambang, meskipun halaman browser di roll ke atas ataupun ke bawah banner akan tetap pada posisinya. Hal ini memang banyak disukai bagi para pemasang iklan, sebab, banner akan selalu berada di depan mata pembaca sebelum tombol close pada banner tersebut diklik.
Baca Juga:
- Cara Mengatasi Feed Blogger Error 404
- Trik Jitu Agar Blog Kebanjiran Pengunjung
- Trik Jitu Menaikkan Earning Google Adsense
Ada sisi positif ada pula sisi negatifnya. Positifnya seperti yang aku ungkap tadi, bahwa banner akan selalu ada di depan mata pembaca, sehingga memungkinkan pembaca akan tertarik untuk mengklik bannernya. Sedangkan sisi negatifnya, tentunya banner ini akan menghalangi pembaca yang ingin membaca artikel di situs kita. Maka bagi mereka yang merasa jemu akan segera meninggalkan situs tersebut.
Tapi disini aku hanya ingin berbagi bagaimana caranya memasang banner floating tersebut di blog kita. Nah, bagi sobat Penghuni 60 yang berencana ingin memasang banner floating di bagian bawah blog, berikut ini adalah langkah-langkah untuk memasangnya:
- Silahkan login ke akun Blogger Anda
- Pada dasboard pilih Opsi Tata Letak
- Cari Tata Letak Gadget yang paling bawah lalu klik Tambahkan Gadget
- Pilih HTML/JavaScript
- Pada kolom kosong yang disediakan silahkan masukkan (copas) kode di bawah ini, kemudian pilih Simpan
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'>
</script><br />
<script type='text/javascript'>
$(document).ready(function() {
$('img#closed').click(function(){
$('#btm_banner').hide(90);
});
});
</script>
<style type='text/css'>
div#btm_banner {
bottom: 20px;
position: fixed;
width: 100%;
opacity: 0.9;
left: 0;
}
div#btm_banner img{
border:0;
cursor:pointer;
}
</style>
<div style='height: 0px;'></div>
<div align='center' id='btm_banner' style='height: 90px; z-index: 9999;'>
<div style='text-align: right; width: 728px; height: 6px;'><img id='closed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFkBUXpnJ_qspEuoP37H_aRYuFuoJllkv8mWA6P193kQy0S5L7ImDZQOmHbgTenH6M8azkPQBA2uoMZGoDn3IflEgnGBjUmGiOEs6k6IeMtYVyKJOK-kEie-fK3WKmzgPqdvYyg9EA_CGk/s1600/close3.png'/></div>
<div style='clear: both;'></div>
<p>
<p><center>
MASUKKAN KODE BANNER ANDA DISINI
</center></p>
</p>
</div>
Keterangan:
- Kode diatas adalah untuk ukuran banner 728 x 90, dengan panjang 728px dan tinggi 90px. Jika Anda ingin menggantinya untuk ukuran banner yang lain, maka silahkan Anda rubah angka yang diberi warna hijau.
- Ganti tulisan yang berwarna biru dengan kode banner yang ingin Anda pasang.
Itulah cara pasang banner floating di bawah blog, cukup mudah bukan? Kode diatas sudah dilengkapi dengan tombol close, sehingga tidak akan membuat para pengunjung blog merasa kesulitan untuk menghilangkannya. Contohnya bisa Anda lihat sendiri di bagian bawah blog ini.

|
Artikel Menarik Lainnya:





 -
- 


![3 Years of Blogging GA Penghuni 60 [TUTUP] thumbnails](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRhTcTdKGSyjjudCvxhwTVqAIorRaH7sFvAZJ05-kTYnjqyEtnA2ELYBH0l2Y2asVYd_QdPHXyXhJoIiM9oPc4-1C5ngNVxjM5U6u2Bt-EZ66hpAlXWbwxcRfCSnEyA_897df4JYDMwkU/s72-c/3-years-of-blogging-giveaway-penghuni-60.gif)



ini seperti yang nongol paling bawah diblog ini yia bos... oya kalau tambahkan gadget paling bawah ada 3 kolom gimana bos?
BalasHapusIya memang agak mengganggu... saya pernah ke beberapa situs berita, dan mendapati bukan hanya floating banner tapi juga pop up sampai 7 kali open new tab. Karena sebal saya langsung tutup dan berjanji tidak mau lagi berkunjung kesana. Kalau misal pemilik blog memasangnya dengan alasan tertentu, bisa di akali dengan strategi loading yang tidak melambat akibat banner bertaburan dimana, seperti blog ini, lumayan gak terlalu lama menurut saya
BalasHapusbookmark kang, terima kasih..saya ntar mau nyoba di blog yang lainnya.
BalasHapus@Comtel Cell: iya sob, betul bgt. soal 3 widget footer udh pernah aku posting disini:
BalasHapushttp://penghuni60.blogspot.com/2014/08/maksimalkan-google-adsense-dengan-3-kolom-widget-footer.html
@Ave Ry: wah, setuju bgt, aku jg paling gak demen kalo nemu web yg byk pop upnya tuh, dulu diblog ini jg ada, tp langsung aku musnahkan, biasanya pop up itu nebeng di widget tertentu. makanya hrs hati2 pasang widget. kalo banner floating diblogku ini, memang ada alasannya, mereka iklan berbayar, hehe :D
aku selalu mengusahakan agar loadingnya gak terlalu berat, meskipun byk gambar.
@Ajay: oke sob, silahkan dibookmark
nyimak kak, bisa buat referensi nantinya :)
BalasHapus@Update Campuran: okelah kalo begitu ^_^
BalasHapusini bikin loading lemot gak mas wawan?
BalasHapusbannernya sangat menarik, efektif menjaring pengunjung
BalasHapus@Obat tradisional: iya sih, tp gak lemot2 amat kok, asal jgn terlalu byk aja bannernya
BalasHapus@Wong crewchild: namanya jg menarik sob, so pasti pengunjung bakal tertarik donk, hehe
@Uda Awak: sebenarnya semua banner itu bikin loading lambat mas Uda, tp kebetulan ane punya script yg bisa mempercepat sedikit jd meskipun bannernya byk loadingnya gak terlalu berat
bto blognya udah ane follow ke 1282 atas nama SimBalisme
BalasHapusfollow back ya di http://simbalisme.blogspot.com
Ujin praktek gan
BalasHapusMakasih infonya sob :)
BalasHapuswah kalau bagi saya sebagai pengunjung, justru mengganggu. alangkah baiknya kalau banner tersebut fix lokasinya, bukan yang float
BalasHapus@Aditya Pratama: mksh, udh difolback
BalasHapus@Sarang Salam: silahkan
@Irma Susanti: sama2 :)
@Rachmat Tubagus: setuju sih mas, tp banner floating diblogku ini banner berbayar jd kalo kontraknya abis juga ilang sendiri, hehe :D
Komentar ini telah dihapus oleh administrator blog.
BalasHapusmakasih gan akhirnya aku tau yang dinamakan banner dan gimana cara pasang banner yang tepat ya gan? sepatu futsal
BalasHapusLihat contohnya dong.
BalasHapus@Linda: ah masa sih baru tau?
BalasHapus@Yusep: lha itu yg muncul dibagian bwh layar monitor Anda..
ini cocok sekali buat blogger yang sudah punya member publisher ya mas, kalo untuk Google adsense teknik floating ini melanggar gak mas
BalasHapus@Achmad Fazri: jangan sob, itu melanggar banget, langsung kena banned nantinya..
BalasHapus